Categories
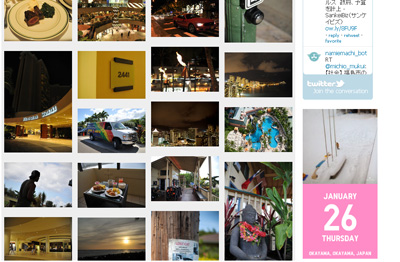
jqueryを使って画像やブロック要素をレンガ状に並び替え、画像表示にLightboxを使う方法を紹介します。
まずレンガ状に並び替えるためにjQuery Masonryを使います。ダウンロードはここから→ David DeSandro: jQuery Masonry
そして下記のコードをXHTMLのhead内に埋め込みます。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.masonry.js"></script> <script type="text/javascript"> $(function(){ $('#wrap').masonry(); }) </script>
src="jquery.js"の部分はhttpから始まるURLで外部から読み込んでも構いません。
言い忘れましたがjqueryも忘れず用意してください。→ jQuery: The Write Less, Do More, JavaScript Library
jquery1.7.1(2012/1/25時点)をダウンロードしてjquery.jsにリネームしてからサーバーに置きます。
次に要素本体の構文です。たとえばこのページのようにエントリー内で要素を揃えたい場合は、
エントリー内に下記コードを挿入します。
<div id="wrap">
<div class="box">
<img src="......画像1
</div>
<div class="box">
img src="......画像2
</div>
・
・
・
</div>
ちなみに上記id=wrapと前出のhead内#wrapは対応していますのでどちらかを変更する場合は必ず統一してください。
さらにおこのみで上記idとclassにCSSでスタイルを指定します。
スタイルシートに下記を挿入します。
#wrap{ background-color:#eee; } .box{ float:left; margin:6px; background-color:#fff; }
以上で終わりです。
ですがこれでは同一ページでLightboxを使用して画像を参照したい時にエラーが出てしまいます。
Lightboxで使用しているprototype.jsとjquery.jsでコンフリクトが発生しているそうです。
これを回避する方法を紹介します。
まずはhead内でのスクリプトの読み込み順序を prototype.js → jquery.js とします。
<script type="text/javascript" src="./prototype.js"></script>
<script type="text/javascript" src="./jquery.js"></script>
さらにjqueryを読み込ませた直後に下記をコールします。
<script type="text/javascript">
jQuery.noConflict();
var j$ = jQuery;
</script>
このようにnoConflict関数を使ってprototype.jsとのコンフリクトを回避させます。
上記のようにすればjqueryを使う際の $ を j$に置き換えることができます。
つまりjqueryを使うライブラリー内の$はすべてj$に置換する必要があります。先ほど紹介したjquery.masonry.jsで
具体的に説明すると、jquery.masonry.jsをエディタで開いて$をj$に置換しましょう。
それから
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.masonry.js"></script> <script type="text/javascript"> $(function(){ $('#wrap').masonry(); }) </script>↑このコードは↓このように変更します。<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.masonry.js"></script> <script type="text/javascript"> j$(function(){ j$('#wrap').masonry(); }) </script>
何かエラーが出た場合は置換漏れがないか確認してみてください。
参考サイト:BLOG » jQueryとprototype.jsを共存させる方法
5/4 追記
参考サイト:jQueryをmootoolsなどの他のライブラリと干渉しないようにする方法まとめ